WordPress 博客页面 自定义页面php代码文件【自用分享】

我觉得完美导航的文章页面改的不太好看😕就自己写了一个自定义页面的文件,整体排版风格清爽简洁。
这个自定义页面文件可以用在任何主题上“不需要”修改或者更换主题
使用方法:
(1)下载文件
(2)把php文件放到, 根目录/wp-content/themes/主题
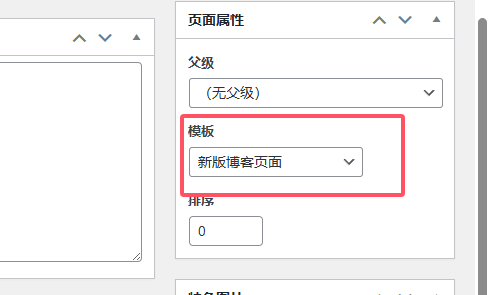
(3)在后台-创建自定义页面 – 模版选择- 新版博客页面(名称我随便写的,没有什么加密 拿到代码可以自己改)

(4)——发布——-
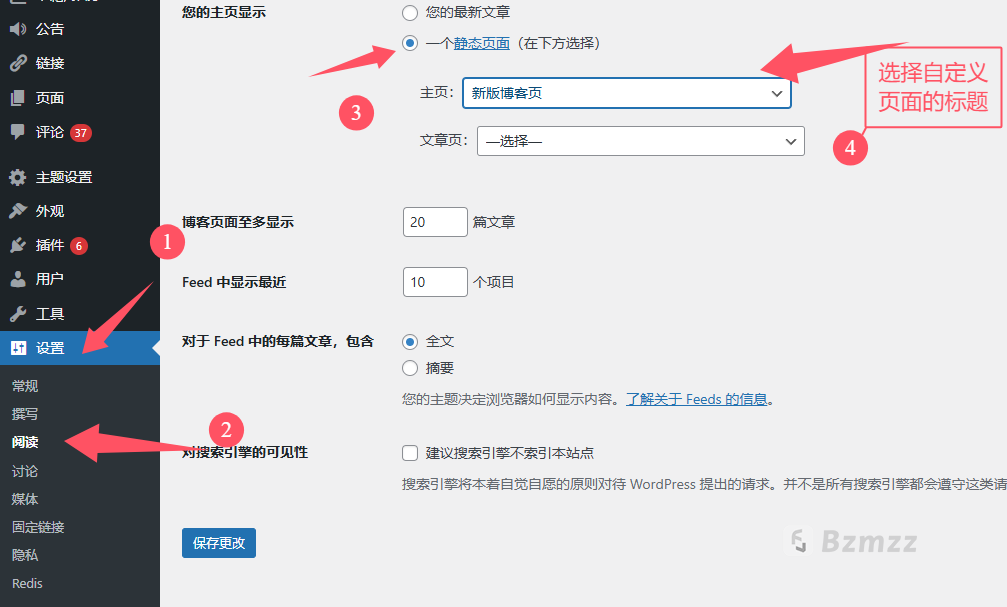
(5)如果需要做为首页 那么就在设置-阅读设置(支持任意主题)

注意:TDK,LOGO,搜索框地址,这三个需要在文件中修改,小工具添加 | 在后台-自定义-小工具,顶栏右侧菜单添加 | 后台 – 外观-菜单添加
附加代码:在主题文件functions.php中添加
// 注册一个新的菜单位置
function register_custom_menus() {
register_nav_menus(array(
'blog_page_menu' => __('博客页面菜单'),
));
}
add_action('init', 'register_custom_menus');
function register_custom_sidebar() {
register_sidebar(array(
'name' => __('自定义侧边栏', 'your-theme-textdomain'),
'id' => 'custom-sidebar',
'description' => __('用于自定义页面左侧的小工具区域', 'your-theme-textdomain'),
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
));
}
add_action('widgets_init', 'register_custom_sidebar');


此内容已被隐藏。请发表评论后刷新页面查看。