教你如何用AI快速制作一个 WordPress原创水印插件[附完整插件]
今天看到一个WordPress原创水印插件下载,我像这试一试看看能不能用AI写出来,结果很不错 。
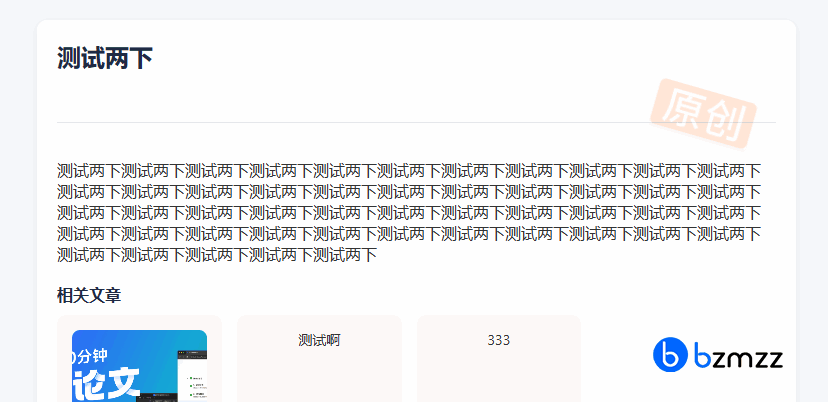
前端加原创水印效果:(后期修改了一段css的效果,一点都不懂的小白可以直接使用完整插件,下方有提供)

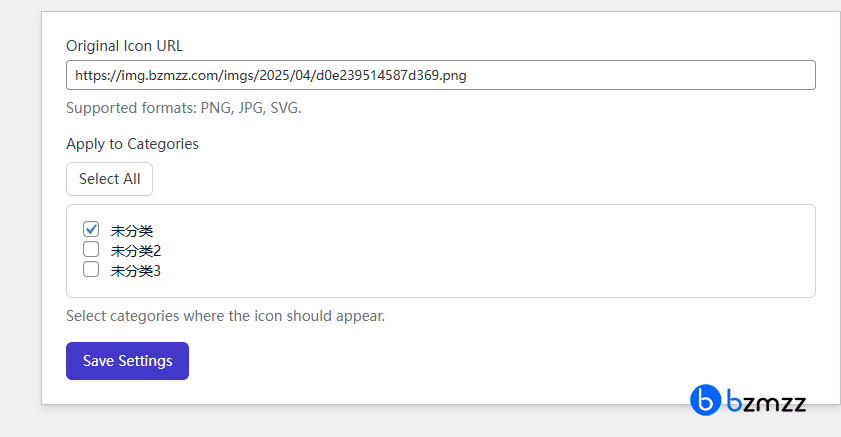
后台设置:

使用方法:后台菜单栏找到【Original Icon】点击就能看到设置了,当然这个名称自己拿到代码可以改
(1)默认水印图片地址
(2)选择需要加原创水印的分类
目前整个插件只用了一段对话生成。部分地方有点瑕疵,但已经满足基本需求了,有经验可以在进一步优化。
接下来分享指令和完整的WordPress原创水印插件
AI指令:(站长使用的模型是grok-3,其他不一定能达到效果)
请生成一个完整的 WordPress 插件代码,命名为 WP原创图标助手,版本为 1.0,遵循 GPLv2 许可协议。该插件允许用户在 WordPress 后台设置原创图标链接、选择作用分类并在文章内容前显示自适应尺寸的原创图标,同时提供美观的界面、完善的提示机制和版权声明。插件需符合 WordPress 编码标准,注重安全性、性能优化和用户体验。
功能需求
插件核心功能:
后台设置页面:
创建一个独立的设置页面,位于 WordPress 后台“设置”菜单下,页面标题为“WP原创图标助手设置”。
提供以下设置项:
图标链接输入框:允许用户输入原创图标的 URL(支持图片格式,如 PNG、JPG、SVG)。
分类选择:显示所有文章分类(get_categories()),支持多选(checkbox 形式),并提供“全选”按钮。
保存设置提示:保存设置后,显示绿色成功提示消息(如“设置已保存!”),若输入不合法(如空图标链接),显示红色错误提示。
设置数据使用 WordPress 选项 API(update_option 和 get_option)存储。
前台显示逻辑:
在文章单页(is_single())、非首页(!is_front_page())且非订阅源(!is_feed())时,检查文章分类是否在用户所选分类中。
若满足条件,在文章内容前添加原创图标,图标尺寸自适应:
桌面端:最大宽度 100px,高度自适应。
移动端(视口宽度 < 768px):最大宽度 60px,高度自适应。
图标居中显示,带有轻微阴影和 hover 放大效果(1.1 倍)。
版权声明:
在后台设置页面底部显示版权声明,格式为:
© 2025 WP原创图标助手 | 由 [开发者名称] 开发 | 访问官网:[官网链接] | 获取帮助:[帮助文档链接]
声明文本居中,字体大小 12px,颜色为灰色,包含可点击的超链接。
用户体验优化:
设置页面设计:
使用 WordPress 原生样式(wp-admin CSS 类)确保与后台风格一致。
添加卡片式布局,设置项分组清晰,包含标题、描述和输入区域。
使用 Bootstrap 或 Tailwind CSS(通过 CDN 加载)增强表单美观性。
“全选”按钮使用 JavaScript 实现,点击后选中/取消所有分类 checkbox。
提示消息:
保存成功:绿色背景,白色文字,3 秒后淡出。
保存失败:红色背景,白色文字,点击可关闭。
响应式设计:
后台设置页面在移动端(< 768px)自适应,表单元素垂直排列。
前台图标在不同设备上保持清晰且比例正确。
安全性要求:
使用 WordPress 非ce(wp_nonce_field 和 check_admin_referer)验证设置页面表单提交。
清理用户输入(sanitize_text_field 用于图标链接,array_map 和 absint 用于分类 ID)。
使用 esc_url 转义图标 URL,esc_html 转义输出文本,防止 XSS 攻击。
确保插件不直接操作 WordPress 核心文件,遵循插件开发最佳实践。
性能优化:
仅在必要页面加载 CSS 和 JavaScript(使用 wp_enqueue_style 和 wp_enqueue_script)。
图标加载使用 lazy 属性,减少页面初次加载时间。
缓存分类查询结果(使用 transient API),有效期 24 小时。
压缩 CSS 和 JS 文件,减少文件大小。
国际化支持:
插件支持多语言,使用 __('text', 'wp-original-icon') 包装所有字符串。
提供英文(默认)和中文(zh_CN)翻译文件(.po 和 .mo),位于 languages/ 文件夹。
文本域为 wp-original-icon。
文件结构:
插件文件夹命名为 wp-original-icon-assistant。
主要文件:
wp-original-icon-assistant.php:主插件文件,包含插件头信息、初始化逻辑。
includes/admin-settings.php:后台设置页面逻辑。
includes/frontend-display.php:前台图标显示逻辑。
assets/css/admin.css:后台样式。
assets/css/frontend.css:前台样式。
assets/js/admin.js:后台交互脚本(全选功能、提示淡出)。
languages/:语言文件。
README.md:插件文档,包含安装说明、使用指南和 FAQ。
插件头信息示例:
php
<?php
/*
Plugin Name: WP原创图标助手
Plugin URI: https://example.com/wp-original-icon-assistant
Description: 一个帮助用户在文章内容前添加原创图标的 WordPress 插件,支持分类选择和自适应显示。
Version: 1.0
Author: [Your Name]
Author URI: https://example.com
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: wp-original-icon
Domain Path: /languages
*/
样式美化要求
后台设置页面:
背景:白色卡片(box-shadow: 0 2px 4px rgba(0,0,0,0.1)),边距 20px。
标题:使用 <h1>,字体大小 24px,颜色 #23282d。
输入框和 checkbox:圆角(border-radius: 4px),边框颜色 #ddd。
按钮:
保存按钮:蓝色背景(#0073aa),白色文字,hover 时变亮(#0096dd)。
全选按钮:灰色背景(#666),白色文字,hover 时变深。
版权声明:背景浅灰(#f1f1f1),padding 10px,居中。
前台图标样式:
图标容器:display: block; text-align: center; margin: 10px 0;.
图标样式:
max-width: 100px(桌面端),max-width: 60px(移动端)。
box-shadow: 0 2px 4px rgba(0,0,0,0.2)。
transition: transform 0.3s ease。
Hover 效果:transform: scale(1.1)。
媒体查询:
css
@media (max-width: 768px) {
.original-icon img {
max-width: 60px;
}
}
开发规范
遵循 WordPress 编码标准(PHP、JavaScript、CSS)。
使用 WordPress 原生函数(如 wp_enqueue_style、add_action、add_filter)。
代码注释清晰,说明每个函数的作用和参数。
确保插件与最新 WordPress 版本兼容(截至 2025 年 4 月,测试版本为 6.5+)。
提供详细的 README.md,包括:
插件简介
安装步骤
使用说明
FAQ(常见问题,如“图标不显示怎么办?”)
贡献指南
生成输出要求
完整代码:
生成所有 PHP、CSS、JavaScript 文件内容。
包含语言文件(wp-original-icon-zh_CN.po 和 .mo)。
提供 README.md 内容。
代码组织:
每个文件开头包含版权声明和用途说明。
函数和类使用清晰的命名空间(如 WPOIA_ 前缀)。
测试用例:
提供简单的测试步骤,验证:
设置页面是否正常显示和保存。
图标是否在指定分类的文章单页显示。
移动端和桌面端尺寸是否自适应。
错误处理:
如果图标链接为空,禁用前台显示并记录日志(使用 error_log)。
如果分类未选择,默认不显示图标。对话留存:

完整文件下载:
如果你还是新手不懂怎么安装,可关注一下网站 ,后面写一篇怎么安装插件的文章。

此内容已被隐藏。请发表评论后刷新页面查看。