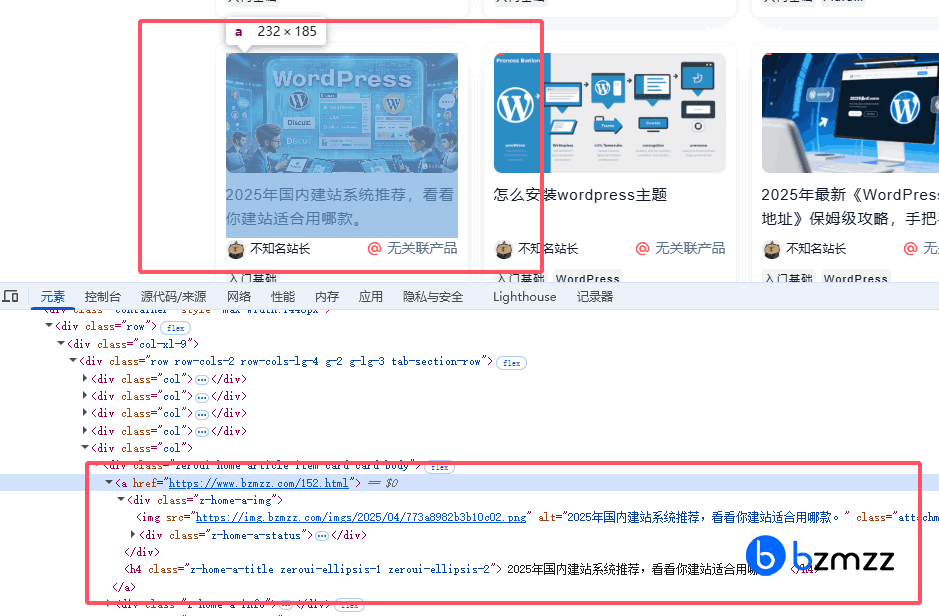
怎么让鼠标触碰到一个列表内容板块,然后里面的图片放大

bzmzz首页列表演示,效果应该怎么达到, CSS 代码通过定义鼠标悬停时的缩放效果,使得用户在浏览网页时能够获得更好的视觉反馈,提升用户体验。图像的动态变化吸引了用户的注意力,有助于提高点击率。
代码如下:
<a href="https://www.bzmzz.com/152.html">
<div class="z-home-a-img">
<img src="https://img.bzmzz.com/imgs/2025/04/773a8982b3b10c02.png" alt="2025年国内建站系统推荐,看看你建站适合用哪款。" class="attachment-full size-full" decoding="async"> <div class="z-home-a-status">
<span></span>
</div>
</div>
<h4 class="z-home-a-title zeroui-ellipsis-1 zeroui-ellipsis-2">
2025年国内建站系统推荐,看看你建站适合用哪款。 </h4>
</a>css效果如下:
a:hover img.attachment-full.size-full {
-webkit-transform: scale(1.3);
transform: scale(1.3);
transition: all .5s;
} a img.attachment-full.size-full {
transition: all .5s;
}CSS 作用分析
- 选择器解释:
a:hover img.attachment-full.size-full:这个选择器表示当鼠标悬停在<a>标签上时,选择其中的<img>标签,且该<img>标签必须同时有attachment-full和size-full这两个类。a img.attachment-full.size-full:这个选择器表示所有在<a>标签内的<img>标签,只要它们有attachment-full和size-full这两个类。
- 效果:
- 缩放效果:当鼠标悬停在链接上时,符合条件的图像会放大 1.3 倍(即 130%)。这是通过
transform: scale(1.3)实现的。 - 过渡效果:
transition: all .5s;表示所有的变化(在这里主要是缩放)会在 0.5 秒内平滑过渡,使得图像在变大和恢复原状时更加自然。
- 缩放效果:当鼠标悬停在链接上时,符合条件的图像会放大 1.3 倍(即 130%)。这是通过
- 浏览器兼容性:
-webkit-transform是为了兼容某些老旧版本的浏览器(如 Safari),确保它们也能正确应用缩放效果。
相关阅读

