CSS 美化 blockquote标签代码样式分享
一、代码概述
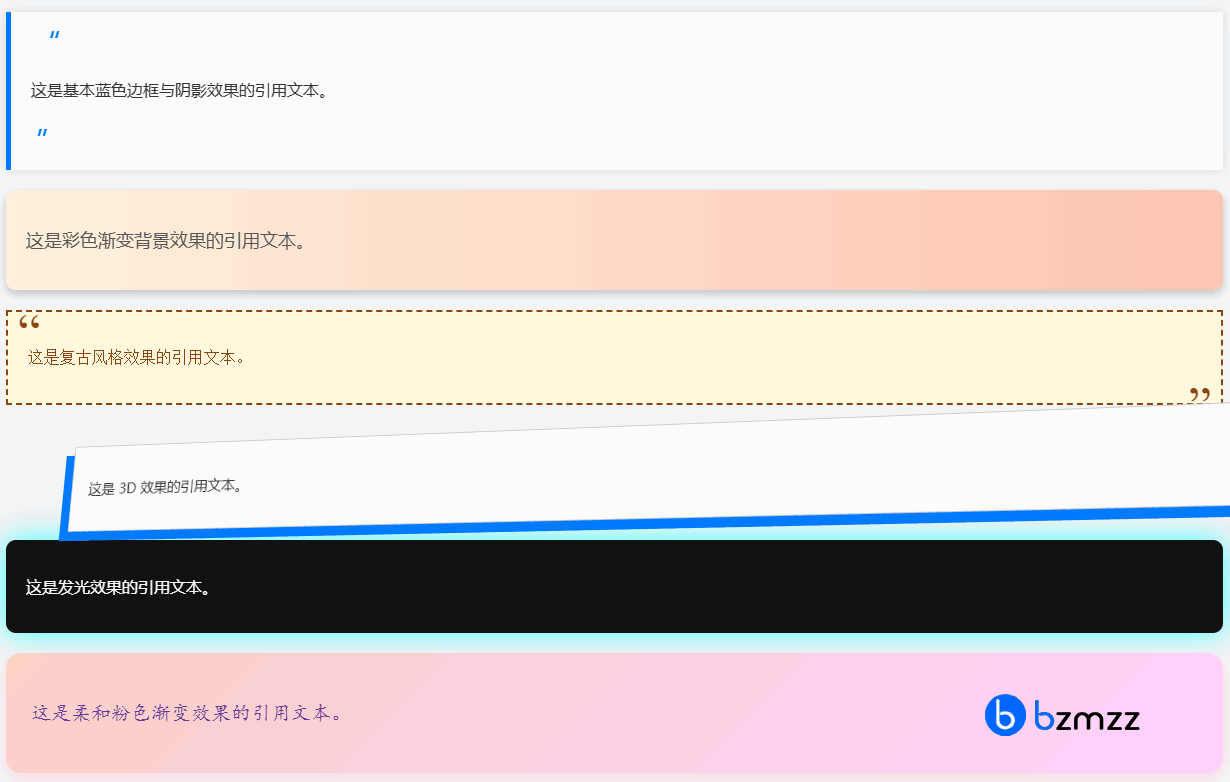
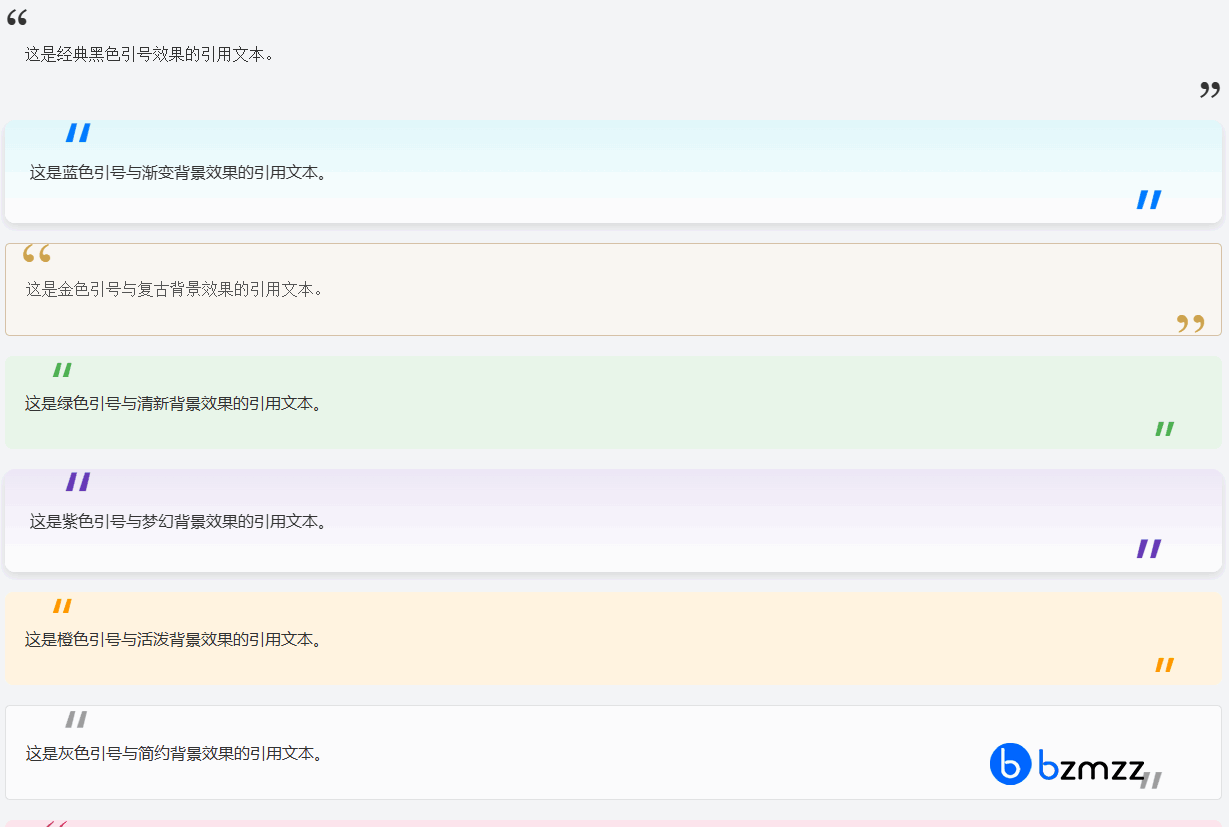
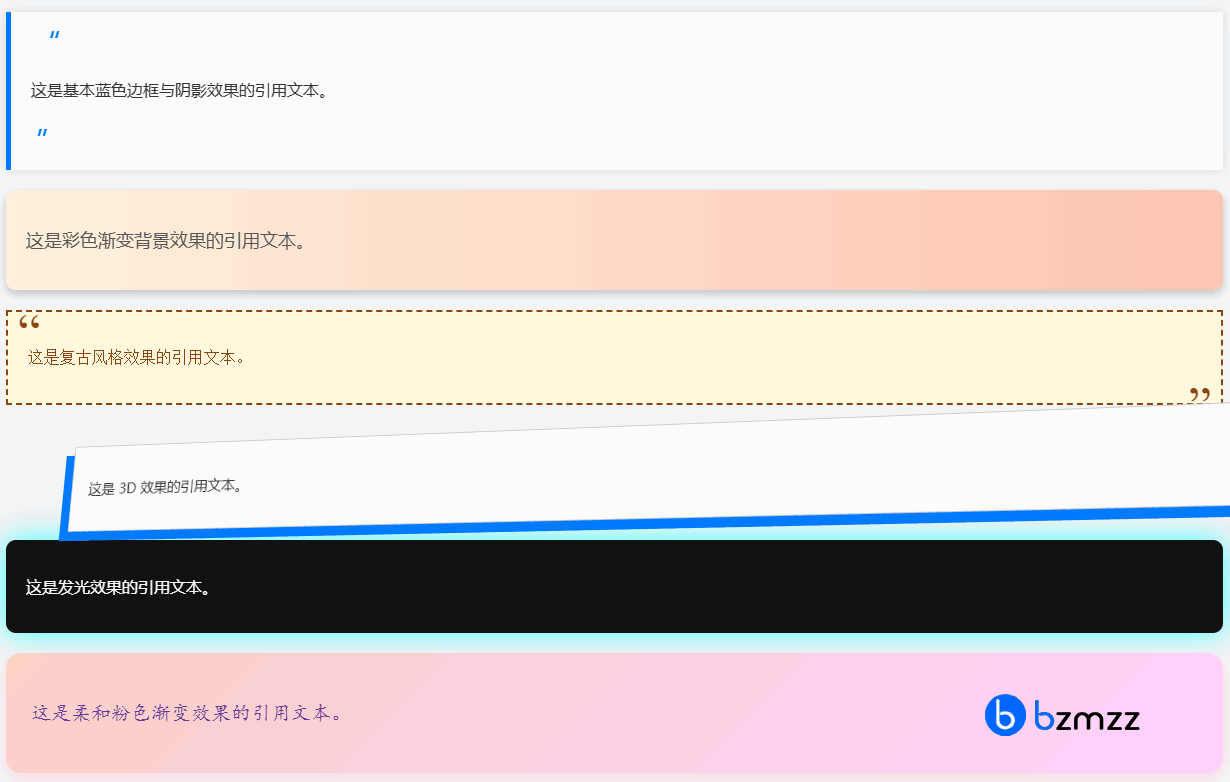
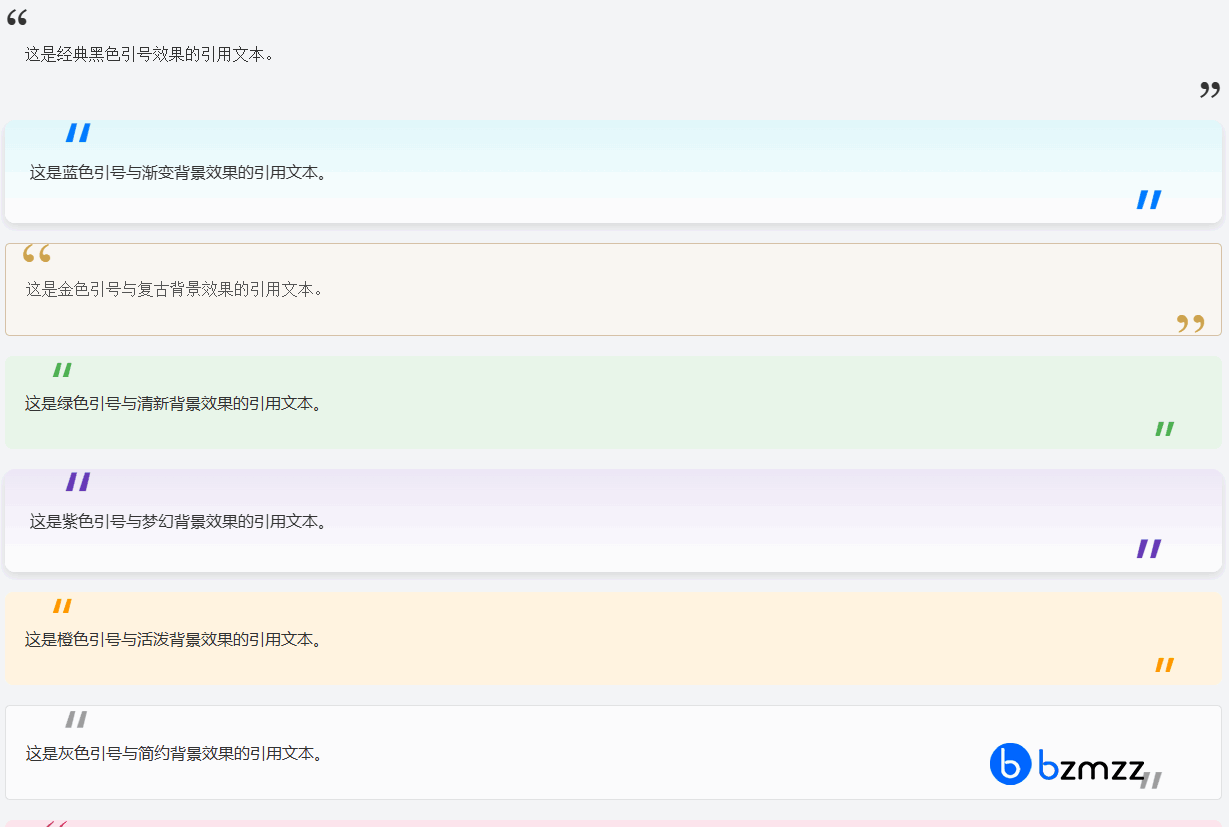
图片预览(如下)


二、效果分类及特点
(一)基础风格类
(二)特效风格类
(三)清新柔和类
(四)简约现代类
(五)引号特色类
三、使用方法
代码如下:
四、适用场景
相关阅读
<blockquote> 标签用于引用较长的文本内容,而合理的美化可以让这些引用内容更加突出和美观。<blockquote> 美化效果的代码:<blockquote> 标签提供了多达 23 种不同的美化效果。每种效果都有独特的设计风格,涵盖了从简约现代到复古梦幻等多种风格,能够满足不同场景和审美需求。

.html 文件。.html 文件,即可看到所有 <blockquote> 美化效果的展示。<blockquote> 标签添加相应的类名(如 blockquote-style1),即可应用对应的美化效果。代码如下:
<blockquote> 样式来增强页面的视觉效果和可读性。
此内容已被隐藏。请发表评论后刷新页面查看。