怎么安装wordpress主题
本文教你如何安装wordpress主题

一、登录WordPress后台
安装主题前需先进入管理后台,具体步骤如下:
- 访问登录地址:输入网站域名后追加
/wp-admin或/wp-login.php(例如[域名/wp-admin](https://www.xxxxxx.com/wp-admin))。 - 输入账户信息:使用安装时设置的管理员用户名和密码登录。
- 找回密码:若忘记密码,点击登录页面的“忘记密码”链接,通过注册邮箱重置。
二、安装WordPress主题的三种方法
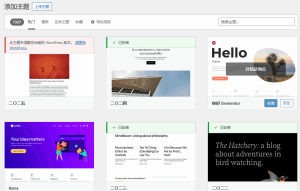
方法1:在线搜索安装(适用于官方主题库)
- 进入主题管理界面:在后台侧边栏依次点击 外观 → 主题 → 添加新主题。

- 搜索与筛选:通过关键词、颜色、布局等条件筛选官方主题库中的免费主题。
- 安装与激活:找到目标主题后,点击“安装”按钮,完成后点击“激活”即可应用。
方法2:上传ZIP文件安装(推荐第三方主题)
- 准备主题文件:从第三方平台(如ONENAV导航主题)【进入一为主题官网】下载主题的ZIP压缩包,确保文件未嵌套多层文件夹(基本购买的第三方主题,都直接上传就行,免费的可能比较乱,建议先在本地解压 然后没问题再上传)。

- 上传主题:
- 进入 外观 → 主题 → 添加新主题 → 上传主题。
- 点击“选择文件”上传ZIP包,确认后点击“立即安装”。
- 激活主题:安装成功后点击“激活”按钮,主题将立即生效。
方法3:通过FTP或者宝塔手动上传(适合服务器管理)
- 解压主题文件:确保ZIP包解压后的主文件夹包含
style.css文件。 - 连接服务器:使用FTP工具(如FileZilla)登录网站服务器,进入路径
/wp-content/themes/。 - 上传文件:将主题文件夹拖入该目录。
- 后台激活:返回WordPress后台的 外观 → 主题,找到新主题并点击“激活”。
三、常见问题及解决方法
1. 主题安装失败
- 错误提示“缺少style.css” :检查ZIP包结构,确保
style.css位于主题文件夹的根目录,而非嵌套子文件夹中。 - 文件权限问题:通过FTP将
/wp-content/themes/目录权限设为 755,文件权限设为 644。 - 上传大小限制:若ZIP包过大,需修改服务器配置(如
php.ini中的upload_max_filesize)。
2. 主题激活后页面异常
- 插件冲突:临时禁用所有插件,逐步启用以排查冲突插件。
- 版本不兼容:检查主题支持的WordPress版本,必要时升级WordPress核心。
3. 无法访问后台
- 缓存问题:清理浏览器缓存或使用隐身模式重试。
- 主题冲突:通过FTP重命名主题文件夹,强制恢复默认主题。
四、安装后的必要操作
- 配置主题选项:进入 外观 → 自定义 调整布局、颜色等设置。
- 安装配套插件:部分主题依赖特定插件(如页面构建器),按提示安装并激活。
- 更新与维护:定期检查主题更新,确保兼容性和安全性。
注意事项
- 来源可靠性:仅从官方库或可信平台下载主题(包括插件和其他代码),避免安全风险。
- 备份网站:安装新主题前建议备份数据库和文件,防止数据丢失。
- 子主题使用:如需深度定制,建议创建子主题以保留更新能力。
通过上述步骤,可高效完成WordPress主题安装及问题排查。

